アニメートとは
多くの人は「アニメート」という言葉から「アニメーション」を思い浮かべるのではないでしょうか。アニメーションは「絵が動く」というイメージがあると思いますが、Premiere Elements でも基本的には同じです。アニメート機能を使用することでビデオクリップや静止画クリップを動かすこと(モーション)ができます。また時間の流れに合わせてエフェクトに変化をつけることもできます。慣れるまではハードルが高く少し難しく感じる機能ですが、Premiere Elements だからこそ使うことができる機能ですのでぜひ動画編集に活かしてみましょう。
ビデオクリップ,静止画クリップを動かす(モーション)
 ビデオクリップや静止画クリップのモーションでは、拡大縮小,移動,回転をすることができます。今回は例として左の画像ように、ビデオクリップが上から下へ移動してくるモーションを作ってみましょう。
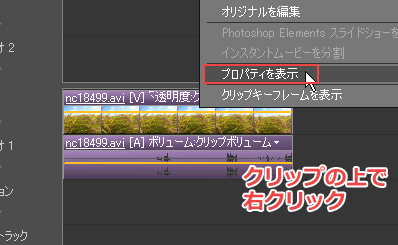
ビデオクリップや静止画クリップのモーションでは、拡大縮小,移動,回転をすることができます。今回は例として左の画像ように、ビデオクリップが上から下へ移動してくるモーションを作ってみましょう。 クリップの上で「右クリック」 → 「プロパティを表示」と進みます。
クリップの上で「右クリック」 → 「プロパティを表示」と進みます。 プロパティの右側にあるストップウォッチのマークをクリックしましょう。すると右側にタイムラインが表示されます。
プロパティの右側にあるストップウォッチのマークをクリックしましょう。すると右側にタイムラインが表示されます。これは「アニメート機能専用のタイムライン」です。このタイムラインを使ってモーションの指示を出していきます。
 「位置」の値を変更します。これがスタートの位置になります。
「位置」の値を変更します。これがスタートの位置になります。位置の数値は[横(X)][縦(Y)]の順に並んでいるので、縦方向の数値を「-240」に変更します。
 「モーション」の欄にあるストップウォッチのマークをクリックします。するとひし形のマーク(矢印の部分)があらわれます。
「モーション」の欄にあるストップウォッチのマークをクリックします。するとひし形のマーク(矢印の部分)があらわれます。このマークはアニメート機能がオンになった時のみ表示される「キーフレーム」と呼ばれるもので、このキーフレームの部分に入力した数値が記憶されていきます。
 移動が終了する位置まで時間を進めます。
移動が終了する位置まで時間を進めます。 「位置」の値を「240」に変更します。これが移動が終了する位置となります。
「位置」の値を「240」に変更します。これが移動が終了する位置となります。この時値の変更と同時に新たにキーフレーム(矢印の部分)が追加作成されます。
キーフレームの編集
キーフレームは後から移動したり、削除することができます。またキーフレームに設定した値を変更することもできます。



時間経過に合わせてエフェクトを変化させる
 アニメート機能はエフェクトにも使用することができ、時間経過に合わせてエフェクトに変化を持たせたることができます。基本的な操作方法は上で紹介したモーションでの方法と全く同じです。
アニメート機能はエフェクトにも使用することができ、時間経過に合わせてエフェクトに変化を持たせたることができます。基本的な操作方法は上で紹介したモーションでの方法と全く同じです。エフェクトとアニメートを上手に活かし編集することで、オリジナルのトランジションのように使うこともできます。
またアニメート機能はビデオエフェクトだけでなくオーディオエフェクトにも使用できます。
≪ 前のページ | ステップアップメニュー | 次のページ ≫
